- SUBHANALLAH
- ALHAMDULILLAH
- ALLAHU AKBAR
- LA ILAHA ILLALLAH
- ALLAHUMMA SHOLLI 'ALA MUHAMMAD
Widget Berlangganan keren di blog, Pada dasar nya widget ini memang sudah di sediakan oleh blogspot, tapi yang jadi masalahnya tampilan nya tidak menarik atau tampilan nya masih standar, maka dari itu pada postingan kali ini saya akan share Tutorial blog tentang cara membuat widget artikel langganan keren yang bisa menarik minat para pengunjung, Dibawah ini adalah langkah langkah nya untuk membuat widget tersebut:
1.Buka Dasbor blog
2.Pilih Template
3.Klik edit Html
4.Tekan Ctrl+f kemudian cari kode ]]></b:skin>
5.Kalau sudah ketemu, Letakan kode script di bawah ini diatas kode ]]></b:skin>
“Kode yang berwana biru itu Url gambar nya agan boleh mengganti, kode url gambar nya sesuai gambar yang agan inginkan”
Pada Tutorial kali ini saya akan share cara membuat widget artikel berlangganan di blog,widget ini cukup menarik minat pengunjung untuk mensubrice email nya atau ingin berlangganan artikel dengan blog kita, dan juga dengan widget ini memungkinkan agan akan mendapatkan banyak pengunjung,karena dengan widget ini dan email yang sudah berlanggan, maka setiap kali kita posting akan otomatis artikel tersebut dikirim via email tersebut.
Kalau belum tau cara mengetahui url gambar nya silahkan baca postingan ini http://fujianto21-chikafe.blogspot.com/2013/07/cara-mengetahui-url-gambar.html
6. Save template
7.Buka Dasbor blog lagi
8.Pilih Tata Letak
9.Klik Add Gadget
10.Pilih HTML/java script
11.Masukan kode script dibawah ini
12. Jangan di simpan dulu ikuti tutorial dibawah ini. Kalau sudah klik simpan
Kode script yang berwarna Merah, silahkan di ganti dengan ID Feedburner blog agan.
Kalau belum tau dengan ID feedbuner nya, silahkan pergi ke link ini http://feedburner.google.com
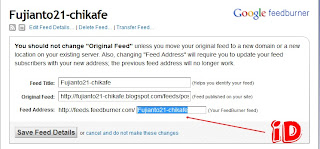
→jika sudah masuk ke Feedburner,tulis url blog akan di yang ambil ID nya.
→Kemudian klik Edit Feed Details ,dan disitu akan terlihat ID Feedburner agan.
Kurang lebih ID nya seperti ini http://feeds.feedburner.com/Fujianto21-chikafe dan tulisan warna biru pada url tersebut itulah yang dimaksud dengan ID feedbuner.
Sekian Tutorial blog kali ini tentang cara membuat widget artikel berlangganan, semoga bermanfaat, dan selamat menunaikan ibadah puasa bagi yang menjalankan nya,
1.Buka Dasbor blog
2.Pilih Template
3.Klik edit Html
4.Tekan Ctrl+f kemudian cari kode ]]></b:skin>
5.Kalau sudah ketemu, Letakan kode script di bawah ini diatas kode ]]></b:skin>
.form {
border:0px solid #ccc; /* warna garis pinggir form */
background: #ffffff /* warna background form */
padding:3px; /* spasi form */
width:350px; /* panjang form */
height:180px /* tinggi form */
}
.rss {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEtQMw6DsKv7FMVu8wy84oFYSiR1ufFIaKqJQsdrrmSwwU4WLD3gcEYE0CMj7SNuOUg7gs6y5sCy9hvJf1rlEh_FRwKh6CzbG3uq93NaOebdgIhSPK1VeLvDm1mqRu4QwkB8yR6ukjRbY/s200/Cara+Submit+Sitemap+Blog+ke+Google+Bing+Mneggunakan+Submit+RSS+3.0.png") no-repeat top right;
}
“Kode yang berwana biru itu Url gambar nya agan boleh mengganti, kode url gambar nya sesuai gambar yang agan inginkan”
Pada Tutorial kali ini saya akan share cara membuat widget artikel berlangganan di blog,widget ini cukup menarik minat pengunjung untuk mensubrice email nya atau ingin berlangganan artikel dengan blog kita, dan juga dengan widget ini memungkinkan agan akan mendapatkan banyak pengunjung,karena dengan widget ini dan email yang sudah berlanggan, maka setiap kali kita posting akan otomatis artikel tersebut dikirim via email tersebut.
Kalau belum tau cara mengetahui url gambar nya silahkan baca postingan ini http://fujianto21-chikafe.blogspot.com/2013/07/cara-mengetahui-url-gambar.html
6. Save template
7.Buka Dasbor blog lagi
8.Pilih Tata Letak
9.Klik Add Gadget
10.Pilih HTML/java script
11.Masukan kode script dibawah ini
<div class="form">
<div class="rss">
<div style="font-weight:bold; color:#333333; font-size:15px; padding:10px 5px 5px 10px;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrkoa_az7Dd9h0ly0rLMvcJWjftInCnKNYLgMlEtK4kh8idLT_i_g-ptZZial3KGwwGnZDt6_ECEy0QBoo7bmYTgR7Ykijwbg2jml5zPo15XosVSEL2JfLg5aPfhNP-5ng-VFWkUzxq8Fe/s1600/small+rss.png" alt="small rss IDFEEDBURNER" title="RSS Feed"/> <a href="http://feeds.feedburner.com/IDFEEDBURNER" rel="nofollow" target="_blank">LANGGANAN ARTIKEL</a></div>
<div style="font-weight:bold; padding:10px 10px;">GET UPDATE VIA EMAIL</div>
<div style="padding-left:10px">Berlangganan artikel via email!</div>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=IDFEEDBURNER', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><div style="padding-left:10px; padding-bottom:10px; padding-top:10px"><input type="text" style="width:160px; height:18px" name="email" onblur="if (this.value == "") {this.value = "Ketik email anda disini...";}" onfocus="if (this.value == "Ketik email anda disini...") {this.value = ""}" value="Ketik email anda disini..." /> <input type="hidden" value="IDFEEDBURNER" name="uri" /><input type="hidden" name="loc" value="en_US" /><input class="button" type="submit" value="SUBCRIBE" /></div></form>
<div style="padding-left:10px"><p><a href="http://feeds.feedburner.com/IDFEEDBURNER" rel="nofollow" ><img src="http://feeds.feedburner.com/~fc/IDFEEDBURNER?bg=FF6600&fg=FFFFFF&anim=1" height="26" width="88" style="border:0" alt="" /></a></p></div>
</div></div>
<a href="http://fujianto21-chikafe.blogspot.com/2013/07/cara-membuat-widget-artikel_29.html" target="_blank"><span style="font-size: xx-small;">Get This Widget</span></a>
12. Jangan di simpan dulu ikuti tutorial dibawah ini. Kalau sudah klik simpan
Kode script yang berwarna Merah, silahkan di ganti dengan ID Feedburner blog agan.
Kalau belum tau dengan ID feedbuner nya, silahkan pergi ke link ini http://feedburner.google.com
→jika sudah masuk ke Feedburner,tulis url blog akan di yang ambil ID nya.
→Kemudian klik Edit Feed Details ,dan disitu akan terlihat ID Feedburner agan.
Kurang lebih ID nya seperti ini http://feeds.feedburner.com/Fujianto21-chikafe dan tulisan warna biru pada url tersebut itulah yang dimaksud dengan ID feedbuner.
Sekian Tutorial blog kali ini tentang cara membuat widget artikel berlangganan, semoga bermanfaat, dan selamat menunaikan ibadah puasa bagi yang menjalankan nya,
- ASTAGHFIRULLAHAL 'ADZIM
- Aku mohon ampun kepada Allah yang Maha Agung



mantep gan (y)
ReplyDeleteiya dong gan
ReplyDeleteWah bagus sob artikelnya, kalau bisa buat artikel widget yang diciptakan oleh sobat sendiri :) hehe.
Deletesoalnya jik sobat menemukan suatu widget trus agan share pasti posisi serpnya kuat :).
semangat gan !
oke gan , makasih motivasi nya
ReplyDeleteterimakasih tutorialnya gan.
ReplyDelete